
I have been neck deep in Ember these past few days. Honestly at this point it feels like The Iron Yard is my life. I only focus on my assignments and nothing else. I am having to force myself to time block so I can do other things, things like make blog posts, tweet every now and again, and call my family to let them know I am still alive and well ;)
As you know by now, we are learning Ember.js and I am in love with Ember! I still have a TON to learn, and a ways to go before I would consider myself proficient with Ember. None the less I like it better than Backbone.js - purely because it was easier for me to understand. Most likely this is because a lot of the underlying concepts I learned while learning Backbone.js (I really felt like my mind was breaking while learning Backbone, lol)
My favorite thing about Ember is that there is only one way to do things, the Ember way - plain and simple. As someone who's new it helps me a ton to know either I'm doing it right or I'm not. I think that if I had a bunch of Experience working with other MV* frameworks I might feel diffrently. Comming into this with no experience to draw from I enjoy having hard and fast 'rules' about how things should be.
Also I love the Ember documentation! It's Fantastic - truly it's the best documentation I have read. I have struggled in the past trying to read through doc while trying to learn something. I found that it was better to go to youtube, or read a article then to try to dig through certain docs.
"I LOVE the Ember documentation! It's Fantastic!!"
Last week we built a chat app with ember, which was also our first real Ember app. Prior to that we built a todo app by following along with the tutorial that is included in one of the Ember guides. That project was a great introduction to Ember, and all it has to offer. The chat app was cool also, and caused me to really dig into the Ember doc/guides to figure some stuff out.
This Week's Homework Assignment
Today we were given a ambitious 5 day project, where we will be building a Ember app for a mock bakery. (As I understand no student has ever compleated this app entirely. Challenge Accepted.)
Here's the issue:
A local baker needs to be able to scale recipes up and down depending on the yield or the availability of a certain ingredient. They currently use an extremely complex Excel doc.
Here's the challenge/requirements:
- The app needs to be viewable and usable on all platforms. (mobile, tablet, web etc)
- Users need to create an account, enter and save their recipes, and be able to share thier recipes with others.
- As best as possible, prevent someone from stealing the recipe. (Auth)
- When a recipe is created, a baker should be able to specify the type of measurement (grams or cups) of the recipe.
- There needs to be an option to change the unit of measurement per ingredient (ounces or pounds).
- And there needs to be the option to change the type of measurement by weight (imperial or metric).
- There needs to be the ability to specify the yield number and yield name (scones, loaves, cookies, etc).
- Bakers should be able to enter in their own ingredients and the brand or type of that ingredient. Bakers should also enter in the price of that ingredient (not MVP) to calculate overall cost.
- There needs to be a “notes” section to allow bakers to enter in notes about the recipe (bake time, instructions, etc).
In the past Apps we built focused on the functionality more than anything. It was usually bonus stuff to design a pretty UI. However that all changed with this project, in addition to coding what happens under the hood (the Ember stuff) we have to make it pretty on the outside too. Lawd have mercy!
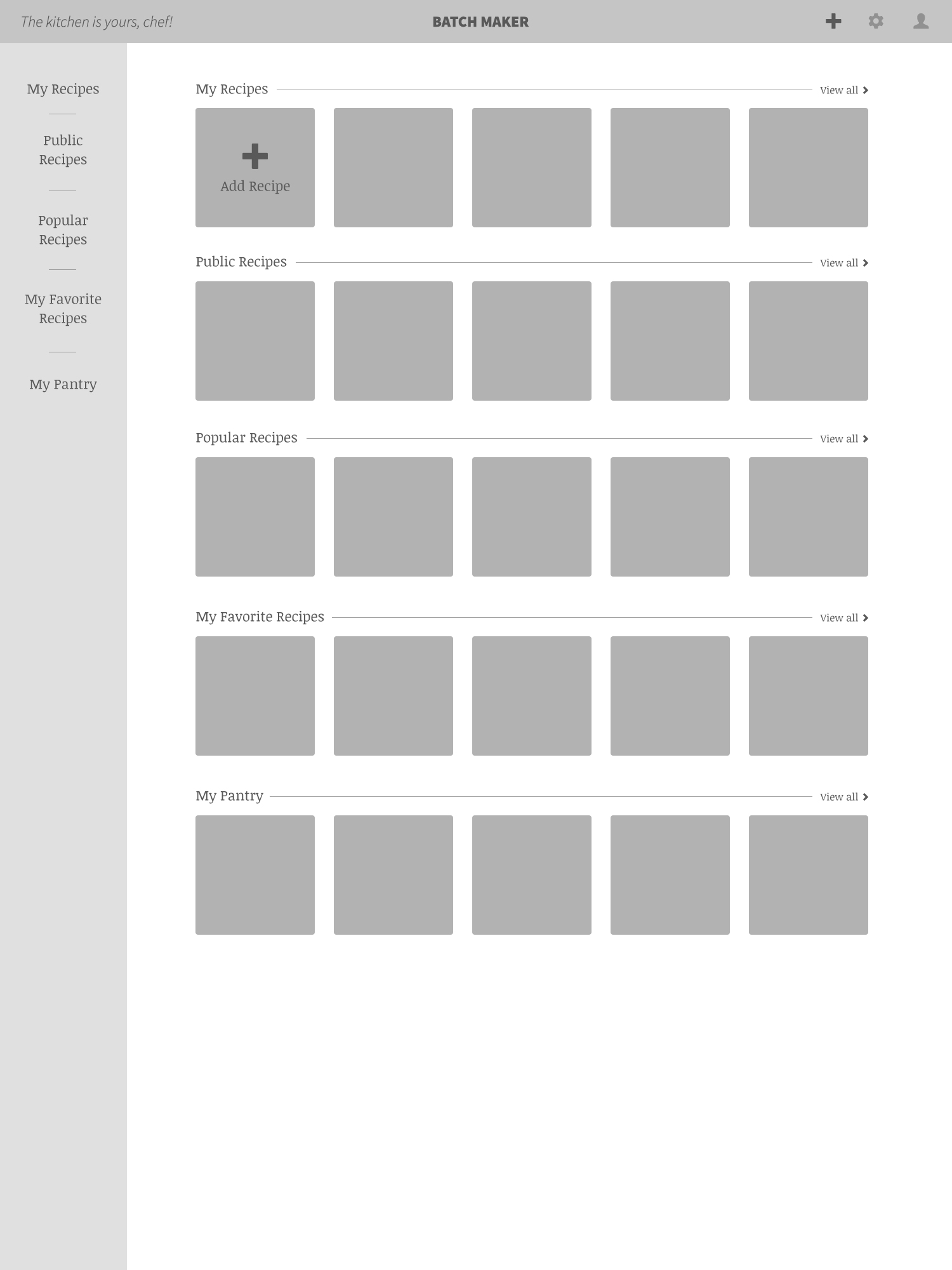
Here's a wireframe of my index:

I have several more wireframes for the diffrent sections. I still need to create user stories and map out everything, before I ever began writting a line of code. My work is cut out for me, for sure. Wish me luck!
Until Next Time...